中国重庆vi设计在线---第二部分:新增滤镜
Flash8中新增的“滤镜”功能,可以让我们制作出许多以前只在Photoshop或Fireworks等软件中才能完成的效果,比如阴影、模糊、发光、斜角、渐变发光、渐变斜角和调整颜色等。
和属性面板排列在一起的“滤镜”面板,是管理Flash滤镜的主要工具,增加、删除滤镜或改变滤镜的参数等操作都可以在此面板中完成。
本文所有实例源文件请点击这里下载(0.98MB, winzip压缩文件)
一、滤镜的基础操作
首先对滤镜的基础操作进行介绍。启动Flash8以后,你会发现和属性面板并列排列的“滤镜面板”,如图1所示。

需要说明的是,滤镜效果只适用于文本、影片剪辑和按钮中。当场景中的对象不适合应用滤镜效果时,滤镜面板中的加号按钮处于灰色的不可用状态。在场景中输入一段文字,或插入一个影片剪辑和按钮,选中对象,加号按钮会变为可用状态。单击加号按钮,可以显示滤镜列表、滤镜的预设和滤镜的管理,如图2所示。

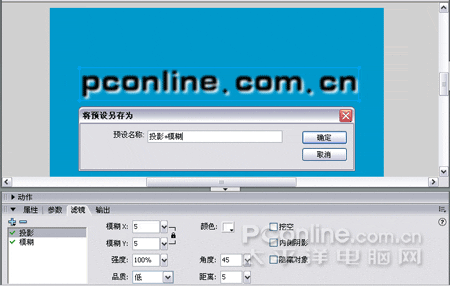
我们可以同时为对象增加多个滤镜效果,如果想保存组合在一起的滤镜效果,可以执行“预设/另存为”命令,将效果保存起来,以便直接应用到其它的对象中,如图3所示。当要为动画中的多个对象应用同样的滤镜效果组合时,使用此命令可以大大提高工作效率。

另外,我们还可以重命名或删除保存好的预设滤镜组合,执行“预设/重命名(删除)”命令就可以在弹出的对话框中进行操作了,如图4所示。

图4
如果要删除、启用或禁用全部滤镜效果,可以直接执行弹出菜单中的“删除全部”、“启用全部”、“禁用全部”命令即可。
二. 滤镜的使用方法
我们已经了解了滤镜的基础操作方法,下面就来详细介绍每个滤镜的使用方法。
1.投影
投影滤镜包括的参数很多,效果类似于Photoshop中的投影效果。包括的参数有:模糊、强度、品质、颜色、角度、距离、挖空、内侧阴影和隐藏对象等,如图5所示。

模糊:可以指定投影的模糊程度,可分别对X轴和Y轴两个方向设定。取值范围为0-100。如果单击X和Y后的锁定按钮,可以解除X、Y方向的比例锁定。
强度:设定投影的强烈程度。取值范围为0%-1000%,数值越大,投影的显示越清晰强烈。
品质:设定投影的品质高低。可以选择“高”“中”“低”三项参数,品质越高,投影越清晰。
颜色:设定投影的颜色。单击“颜色”按钮,可以打开调色板选择颜色。
角度:设定投影的角度。取值范围为0-360度。
距离:设定投影的距离大小。取值范围为-32到32。
挖空:将投影作为背景的基础上,挖空对象的显示,如图6所示。

图6
内侧阴影:设置阴影的生成方向指向对象内侧,如图7所示。

图7
隐藏对象:只显示投影而不显示原来的对象,如图8所示。

图8
下面我们利用投影滤镜制作一个简单的投影动画效果。
(1)在工作区中输入文字“pconline.com”,然后增加投影滤镜效果,设置模糊为24,强度为270%,品质为低,颜色为白色,角度为54,距离为0,如图9所示。

(2)在时间轴的第30帧上按F6键插入关键帧,然后设置文字的投影滤镜参数,设置模糊为10,强度为1000%,品质为低,颜色为白色,角度为59度,距离为1,如图10所示。

(3)在时间轴的第1帧上,单击鼠标右键,选择“创建补间动画”选项,这样就生成了对象阴影变化的动画,按“Ctrl+Enter”预览动画。你还可以继续增加关键帧,改变不同的滤镜参数生成不同的阴影动画效果。
2.模糊滤镜
模糊滤镜的参数比较少,主要包括模糊程度和品质两项参数,如图1所示。
模糊:可以指定模糊程度,可分别对X轴和Y轴两个方向设定。取值范围为0-100。如果单击X和Y后的锁定按钮,可以解除X、Y方向的比例锁定,再次单击可以锁定比例。
品质:设定模糊的品质高低。可以选择“高”“中”“低”三项参数,品质越高,模糊效果越明显。

图1
下面我们利用模糊滤镜制作一个简单的模糊动画效果。
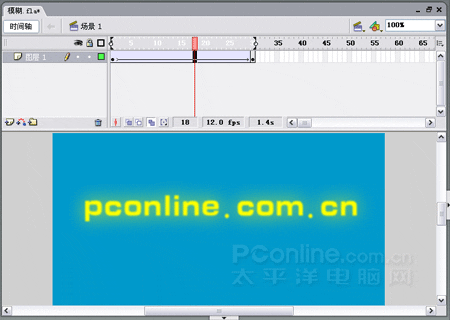
(1)在工作区中输入文字“pconline.com.cn”,然后增加模糊滤镜效果,设置模糊为30,品质为高,如图2所示。

(2)在时间轴的第30帧上按F6键插入关键帧,然后设置文字的模糊滤镜参数,设置模糊为2,品质为高,如图3所示。

(3)在时间轴的第1帧上,单击鼠标右键,选择“创建补间动画”选项,这样就生成了对象模糊变化的动画,如图4所示。

[1]


